HTML Shrinker Light: Optimalizujte svůj web
 Problémem velkého procenta internetových prezentací je zbytečně velká velikost webových stránek ze které vyplývá delší doba načítání a nutnost většího diskového prostoru na serveru. Optimalizace lze dosáhnout několika způsoby: například zmenšením objemu grafických prvků a ručním zápisem kódu. Minimalizace velikosti kódu stránek vyžaduje znalost HTML, nicméně existuje i způsob, jak optimalizovat kód bez nutnosti ručního zásahu. Právě to umí program HTML Shrinker Light, který si dnes stručně představíme. Problémem velkého procenta internetových prezentací je zbytečně velká velikost webových stránek ze které vyplývá delší doba načítání a nutnost většího diskového prostoru na serveru. Optimalizace lze dosáhnout několika způsoby: například zmenšením objemu grafických prvků a ručním zápisem kódu. Minimalizace velikosti kódu stránek vyžaduje znalost HTML, nicméně existuje i způsob, jak optimalizovat kód bez nutnosti ručního zásahu. Právě to umí program HTML Shrinker Light, který si dnes stručně představíme.
Podle tvrzení výrobce by tato aplikace měla zmenšit velikost stránek až o 50% bez změny vzhledu stránky. Pochopitelně se jedná o zkreslenou informaci, neboť záleží na tom, jakým způsobem byly stránky, které chceme optimalizovat, vytvořeny (vyššího procenta dosáhneme například u stránek vytvořených ve vizuálním editoru jako je FrontPage nebo Word, u ručně psaného kódu bude optimalizace zpravidla v řádu jednotek procent). HTML Shrinker si kromě standardních HTML dokumentů poradí i se soubory SHTML, JHTML, CFML, JS, CSS a PHP a umí optimalizovat také JavaScriptový a VBScriptový kód.
Po prvním spuštění programu se zobrazí dialogové okno s doporučením, abyste provedli zálohu všech souborů, které budete chtít optimalizovat. Program sice provádí automatické zálohování optimalizovaných souborů, nicméně návrat do původního stavu ze záložní kopie je podstatně rychlejší.
Způsobů, kterak provádět optimalizaci, je několik:
- Optimalizace vybraného souboru nebo složky se soubory, kdy jsou původní soubory přepsány optimalizovanou verzí.
- Optimalizace s uložením výsledných souborů do jiné složky. Původní soubory tak zůstanou beze změn (pouze ve verzi Pro).
- Optimalizace přes kontextové menu pod pravým tlačítkem myši přímo z Průzkumníka (pouze ve verzi Pro).
- Optimalizace pomocí skriptu nebo s použitím dávkového souboru (pouze ve verzi Pro).
- Optimalizace kódu uloženého ve schránce (pouze ve verzi Pro).
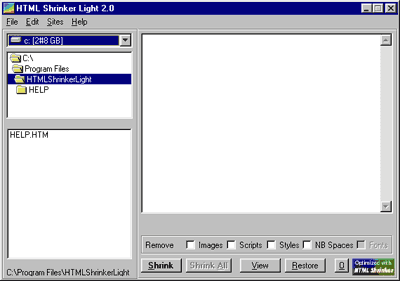
 Okno aplikace působí jednoduchým dojmem, ovšem má jednu podstatnou nevýhodu: nelze jej maximalizovat ani jinak měnit jeho velikost, takže i na 21 palcovém monitoru se budete muset spokojit s okénkem o velikosti 570x400 pixelů. Okno aplikace působí jednoduchým dojmem, ovšem má jednu podstatnou nevýhodu: nelze jej maximalizovat ani jinak měnit jeho velikost, takže i na 21 palcovém monitoru se budete muset spokojit s okénkem o velikosti 570x400 pixelů.
V levé části si můžete vybrat disk a složku, v níž se nacházejí soubory, které budete chtít optimalizovat. V seznamu souborů se zobrazí pouze ty, s nimiž HTML Shrinker umí pracovat. Výběr se provádí standardním způsobem, tedy označením myší s použitím kláves Ctrl pro výběr jednotlivých souboru a Shift pro výběr skupiny za sebou jdoucích souborů.
Schopnosti optimalizace jsme otestovali přímo v praxi, kdy jsme HTML Shrinker pustili na dvacet souborů stažených z různých internetových serverů o celkovém objemu 600 KB. Všechny doplňkové volby (tj. odstranění obrázků, skriptů, stylů a nedělitelných mezer) jsme ponechali neaktivní. Optimalizace byla provedena během necelých dvou vteřin, celková velikost dokumentů klesla na 535 KB, tedy o slušných 11%. Vzhled všech dokumentů zůstal prakticky stejný, jako před optimalizací.
Následně jsme zkusili stejný vzorek, tentokrát s optimalizací včetně odstranění obrázků, skriptů, stylů a mezer. Takto optimalizované dokumenty samozřejmě nelze použít k vystavení na Internetu, ale můžete tak například zmenšit velikost souborů uložených na disku k lokálnímu prohlížení. Dokumenty se pak navíc při svém otevření nedožadují stahování obrázků či reklamních bannerů z Internetu. Optimalizační proces opět trval méně než dvě vteřiny výsledný objem stránek byl 435 KB, tedy o celých 28% menší. Pokud tedy máte na disku uloženy megabajty HTML dokumentů stažených z Internetu, můžete tímto způsobem ušetřit značné místo.
Dále jsme zkusili provést optimalizaci dokumentu vytvořeného v programu MS Word 97, který je přímo pověstný neúsporností kódu v exportovaných HTML dokumentech. V dokumentu obsahujícím jen základní formátování bylo dosaženo úspory zhruba 2,5% (což je zanedbatelné), při dalších testech se výsledky pohybovaly mezi 2 a 6%. Nesmysly typu křížení elementů a zbytečné opakování jednoho a téhož elementu bohužel HTML Shrinker neodstranil, což ostatně ani není jeho úkolem.
Verze Lite, která je nabízena jako freeware, se od komerční verze Pro liší například:
- Nižším stupněm optimalizace.
- Při velkém počtu dokumentů je verze Pro až dvakrát rychlejší než verze Lite
- Lite neumí optimalizovat soubory ASP, XML a WML a CGI skripty.
- Neumí optimalizovat soubory v složce včetně všech podřízených složek.
- Dalšími omezeními možností optimalizace kódu, která jsme zmínili výše.
HTML Shrinker je užitečný program, který přivítají zejména uživatelé, jež vytvářejí stránky ve vizuálním editoru, ale také ti, kdož si ukládají stránky z Internetu na pevný disk k off-line prohlížení. Optimalizace dosahuje v průměru kolem 10%, v některých případech může být i výrazně vyšší. Pochvalu si zaslouží jednoduché ovládání a dobře propracovaná nápověda ve formátu HTML.
Licence: Freeware
Požadavky: procesor třídy Pentium nebo kompatibilní, rozlišení alespoň 640x480 v 8bitové hloubce, 24 MB operační paměti, Windows 95/98/Me/NT/2000
Webová stránka: http://thepluginsite.com
Download, velikost: 1,08 MB |

