Jak udělat v HTML seznam s grafickými odrážkami
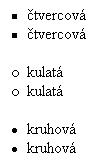
 HTML samo o sobě nabízí tři typy odrážek použitelných v nečíslovaných seznamech - kulatou, kruhovou a čtvercovou. Rozdíly si můžete prohlédnout na obrázku: HTML samo o sobě nabízí tři typy odrážek použitelných v nečíslovaných seznamech - kulatou, kruhovou a čtvercovou. Rozdíly si můžete prohlédnout na obrázku:
Co ale dělat v případě, že chcete jako odrážku použít nějaký grafický prvek? Mnoho uživatelů používá následující metodu:
<img src="obrazek">Text první položky<br>
<img src="obrazek">Text druhé položky<br>
S tímto řešením se dá vystačit pokud žádný z textů nepřesahuje jeden řádek. V opačné případě pak tento text nepokračuje tak, jak bychom požadovali po seznamu (tedy pod prvním písmenem prvního řádku), ale přímo pod obrázkem, což rozhodně nepůsobí profesionálně.
Hledáte řešení? Je snadné - stačí umět něco málo ze základů kaskádových stylů. Patrně nejjednodušší je určit grafický soubor pro všechny odrážky na dané stránce. To provedete takto:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1250">
<title>Ukazková stránka</title>
<style>
li{list-style-image:url(obrazek.gif)}
</style>
</head>
<body>
<ul>
<li>Text první položky
<li>Text druhé položky
</ul>
Pro všechny odrážky na dané stránce bude místo prostých textových prvků použit soubor obrazek.gif.
Druhou a podobnou možností je použití tzv. třídy stylů, kterou využijete tehdy, chcete-li grafické odrážky pouze na některých místech na stránce, nebo pokud chcete použít více typů grafiky. V takovém případě může vypadat kód takto:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1250">
<title>Ukazková stránka</title>
<style>
.odrazka{list-style-image:url(obrazek.gif)}
</style>
</head>
<body>
<ul>
<li class="odrazka">Text první položky
<li class="odrazka">Text druhé položky
</ul>
Parametrem class pak prohlížeči sdělujete, jakou odrážku má použít. Pokud byste v záhlaví stránky nadefinovali více tříd, můžete na jedné stránce používat různé typy grafických odrážek.
|

